Üzerinde çalıştığım ve C# ile geliştirdiğim projede veritabanında henüz bilgileri olmayan bir GridView'ı görüntülemem gerekiyordu. GridView ile ilgili CSS ayarlarının yapılabilmesi için görünür olmalıydı ancak bilgileri olmadığı için bir türlü istediğime ulaşamıyordum.
Konuyla ilgili biraz araştırma yaptıktan sonra boş GridView'ı data varmış gibi göstermenin yolunu buldum. Kodda -bence- gereksiz olan kısımları temizledim.
Boş GridView'ı doluymuş gibi gösterebilmek için öncelikle bir GridView oluşturdum :
<asp:GridView ID="myGridView" runat="server" CssClass="cssGrivView" AutoGenerateColumns="false" GridLines="None" AllowPaging="true" AllowSorting="true">
<Columns>
<asp:TemplateField HeaderText="Ürün Kodu">
<ItemTemplate>
<a href="#">0001</a>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Ürün Adı">
<ItemTemplate>
<a href="#">CSharp</a>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Sıra geldi, arka plandaki ilgili kodlara. Bu kodları sayfada bu aşamada herhangi birşey çalışmadığı için Page_Load kısmına ekledim :
protected void Page_Load(object sender, EventArgs e)
{
DataTable dtNewTable = new DataTable();
for (int i = 0; i < 20; i++)
{
dtNewTable.Rows.Add();
}
myDataGrid.DataSource = dtNewTable;
myDataGrid.DataBind();
}
Not : Kod içerisinde yeralan 20 rakamını ihtiyacınıza göre değiştirerek istediğiniz sayıda satırdan oluşan GridView oluşturmak mümkün.
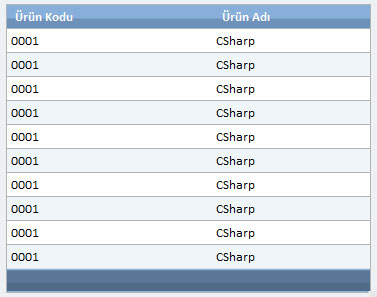
İşlemleri bitirip sayfayı çalıştırdığımda artık GridView görünebilir durumdaydı. Böylece gerekli CSS ayarlamalarını yapmak zor olmadı :